苹果iPad 2与Android平板电脑进行评测对比
IE9的发布引发了大家对桌面浏览器性能的热评,我们驱动之家也针对几大主流桌面浏览器进行了评测对比。不过有些读者就会有疑问,每次都是桌面浏览器对比,那么有没有具体到某款移动设备的浏览器对比呢?当前比较火热的移动设备莫过于平板机了,而平板机中的佼佼者莫过于iPad和运行Android系统的设备了。
Android平板机方面,很多Galaxy Tab无法支持的功能在Android 3.0中都可以使用了,比如SVG、Inline SVG和CSS 3D transforms。不过,Android 3.0仍然欠缺对部分标准的支持,比如WebGL、Web Sockets和Web Workers。
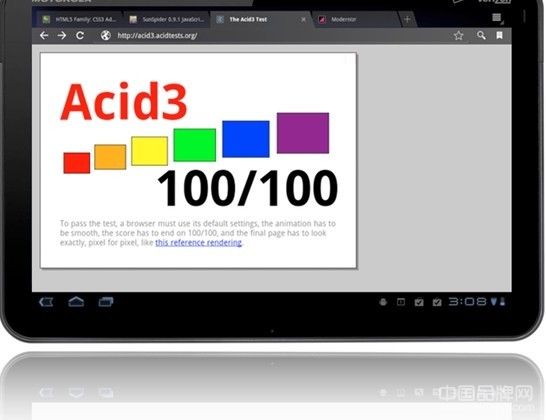
Acid3
Acid3测试是检测浏览器与Web标准兼容性的主要方法,也是目前行业中比较权威的测试。比较新的Android和iOS浏览器在此测试中的得分均为满分,不过在渲染中它们都出现了一些问题。苹果浏览器在测试中右上方和右下方都出现了粉红色折线,Xoom平板机上的Android 3.0浏览器则有两个明显的渲染Bug,首先,Acid3的字体显示为错误的红色,而且阴影部分也没有出现。
下面我们就选取iPad第一代和第二代(iOS 4.3)以及两款有代表性的Android平板机三星Galaxy Tab(Android 2.2)和摩托罗拉Xoom(Android 3.0),对比一下它们内置的浏览器对HTML5标准的兼容支持情况。

iPad 2

Xoom
Modernizr
尽管上市这些设备所采用的浏览器都是基于WebKit核心,但是对于Web标准的支持却不尽相同。
WebKit提供了一个处理DOM和CSS的渲染引擎,但是各浏览器在此基础上对缓存、屏幕绘图、定位服务、内存管理和标签、手势等功能的执行能力却各有各的特点。
Modernizr是一个检测浏览器对HTML5和CSS3特性支持的JavaScript库,能反映出平台对现代的浏览器功能的支持情况。根据测试,iPad 2支持绝大部分浏览器功能,包括SVG, CSS 2D transforms、CSS 3D transforms、CSS transitions、WebGL和Web Sockets。奇怪的是,Modernizr测试显示iPad 2不支持Inline SVG,不过在实际中一些demo网站也可以正常运行,而WebGL反而无法使用。
此外,WebKit自身也在快速地发展,比如说,苹果iOS 4.3中使用的Safari浏览器基于WebKit 533.17.9,而Mac OS X平台比较新的Safari 5.0.4使用的WebKit为533.20.27,Android 3.0内置浏览器采用的是WebKit 534.13。
性能
采用了全新处理器的iPad 2和Xoom帮助浏览器在SunSpider JavaScript基准测试中都实现了突破,两者齐头并进,相比iPad和Galaxy Tab都取得了明显提升。下图中就列出了这四款设备的浏览器在各项SunSpider基准中的得分对比:

得分越高越好
小编牢骚:通过ipad和Xoom的对比,我第一个感觉就是现在的科技真是越来越发达了,发展都以后会变成电子产品的世界,用什么都是数码!ipad比起Xoom还是有区别的,毕竟Android的代码是开源的,会比ipad占优势。虽然现在apple占优势,但是发展到以后就不一定了
来源 品牌网 转载请注明出处

苹果iPad平板电脑在美国销售上市
苹果iPad:市场期待已久的苹果iPad平板电脑3日开始上市销售

2022平板电脑品牌十大排行榜
苹果iPad在全世界掀起了平板电脑热潮,接着安卓平板电脑也纷纷面世,有许多国外著名的品牌,而国产平板电脑也在紧跟着步伐,种类繁多的平板电脑品牌让人们挑花了眼,究竟平板电脑什么牌子好?在这里就为大家介绍几款比较不错的平板电脑,主要有:苹果、三星、联想、华硕、Motorola、纽曼、e人e本、宏碁、索尼、爱国者等。

平板电脑买哪个牌子好 平板电脑前十品牌推荐
平板电脑的尺寸介于手机和笔记本电脑之间,是“娱乐板”和“轻商务板”的结合。平板电脑的出现意味着可以将手机上超负荷的娱乐与商务剥离开来,让手机回归联络本质,重新区分人对设备的功能定义。选购平板电脑什么牌子比较好?一起来看平板电脑品牌吧:ipad苹果、HUAWEI华为、SAMSUNG三星、Lenovo联想、Microsoft微软等。

爱可视推出新的入门级的Windows8.1平板电脑
面对谷歌Android平板电脑激烈竞争,微软做出了一个大胆的决定,为小于9英寸的平板电脑免费提供Windows8.1操作系统。下面就跟小编一起...

真的很像Surface!三星新款平板电脑曝光
如果消息靠谱,那么SamsungGalaxyTabProS这个名字听起来还是有点拗口的,因为三星通常会将它用在Android产品线上。自从微软推出Surface平板电脑以来,不少传统OEM厂家似乎终于找到了正确的方向。无论是联想、惠普、戴尔,还是Google与苹果,都受到了Surface的一定启发尤其是组合式平板、可拆卸的键盘底座、以及手写笔。而现在,根据爆料大神@evleaks(E



