 2020-04-13
16:55:19
2020-04-13
16:55:19
 7380
阅读
7380
阅读
银行数字化转型怎么做?
当前,随着用户金融体验场景从线下向线上转移,手机银行APP迅速成为银行金融服务的全新载体,银行的数字化转型进程不断加速。“用户需求变化快”“用户调研门槛高” “用户体验追踪难”“用户忠诚度低”长期困扰银行。
近期大邦创新资深交互设计经理AMY GAO受UXPA组委会邀请,讨论数字化转型相关话题。

前言
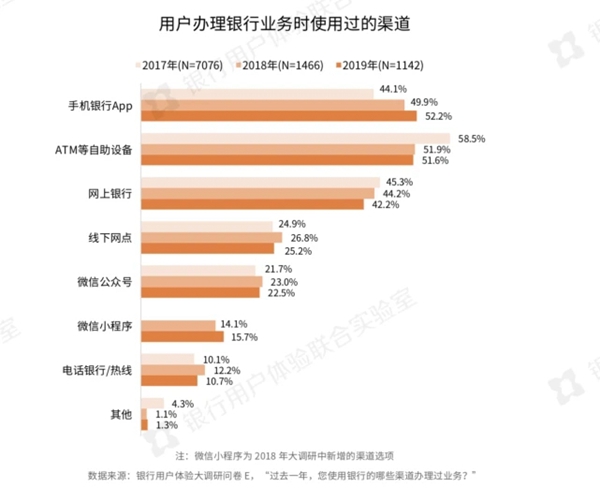
“根据微众银行和腾讯CDC发起的“银行用户体验联合实验室”发布的《2019银行业用户体验大调研报告》显示,手机银行APP已成为用户办理业务的主要渠道,银行微信小程序的使用比例略有提升,线下网点使用比例略有下降。
由于ATM自助设备能满足用户的取现需求,以及下沉市场(如村镇地区)仍较依赖ATM设备,因此ATM自助设备的用户的使用比例还很高。但整体而言,线上移动渠道已逐步成为银行触达用户的核心。”

来源:《2019银行业用户体验大调研报告》
既然线上移动渠道是触达用户的核心,那如何让银行和用户之间的关系更融洽,是银行所要应对的挑战。
银行服务加速从物理网点向移动互联网方向转移,让竞争的赛道变得更多元。

来源:《2019银行业用户体验大调研报告》
由手机银行APP二级维度重要度调查所示,安全感和操作体验仍是用户在使用手机银行APP时十分在意的维度。
问:您觉得现阶段银行移动端在用户体验上存在的主要问题有哪些?
AMY GAO:每个银行的发展情况不一样,对应移动端的主要问题也会有所不同。
总结过往的用户研究,我们发现“用户体验”可以用以下两句话来简要概括:
(1)内部:在不同的动机下,用户会有不一样的需求,有不同的预期,他们的行为会为他们带来不一样的态度。
(2)外部:不同场景下的不一样的交互能产生不一样的感知,形成不同的体验。

场景即可以可以指外部营销渠道,目的是让用户知晓产品,例如媒体广告、海报、地铁广告、他人推荐等;也可以指使用场景,主要能体现产品价值,目的是让用户联想产生使用动机,例如出国旅游场景、购房场景、教育场景、生活场景等。
动机用户使用产品的出发点,它可以是既有的,也可以是诱发的,总之不同的动机下,用户会产生不一样的需求。例如想要专门用于炒股的用户,大概率是会下载如同花顺APP或雪球App这样的专业炒股应用,很少会考虑含有理财投资服务的手机银行APP。
需求需求就是用户使用产品根本目的。简单来说,能够为用户解决需求的产品,普遍意义上已经是一款好的产品了,但它不意味着一定等于有好的用户体验。因为好的用户体验追求的是如何更好地解决用户需求。比如推门和拉门都可以把门打开,但是从人体工程学出发,更符合人习惯性的动作是向外推门。
交互&行为顾名思义就是用户与产品、企业和品牌之间能够发生的所有触点间的交互接触。不同的交互形式会产生不一样的用户感知。这不仅表现在用户使用产品时发生的交互,也包含用户与企业组织的交互过程,例如人工客服、语音客服、线下服务等。
预期人的想象思维自然而然的会对未来产生预期。绝大多数情况下,人的预期都是比较理想,尤其是在有需求的背景下。现有预期之后的行为,一定就会有比较。当实际与预期相差较大时,用户的态度也就可想而知了。
感知感知是由交互&行为产生的即时用户感受。它是客观的,就如冰块是冷的,人摸上去感觉到是冷的一样。感知会影响用户的态度。
态度态度不等于体验。但它是评价用户体验的关键。用户态度可变的,它受前面所有环节的影响。
体验体验受态度影响,但不由态度决定。若仅评估产品能不能用,那么态度可以作为衡量标准。但我们这里讲的用户体验,不仅是产品能不能用,更是用户爱不爱用的问题。因此,做用户体验评估时,要基于前面的所有环节,更综合的去考虑衡量维度。
正如“水桶原理”中短板决定了能装多少水一样。对于银行存在的用户体验上的问题,也不能单从用户与产品,而是要从全局的,动态的、多维的角度去明确衡量标准。
简单举个例子,比如移动端发展多年的大型商业银行和国有银行,他们移动端的各项功能都已经很完善,也有大规模的存量用户。对此,在有限的屏幕中,针对不同用户群清晰展示他们需要的功能。
而对于发展较慢的小型城市商业银行,移动端UI界面设计过于简单,品牌统一性较弱。但由于底层架构更改的成本较高,小银行出于预算考虑,可以选择在不改变后端架构的基础上做前端交互和视觉的优化。
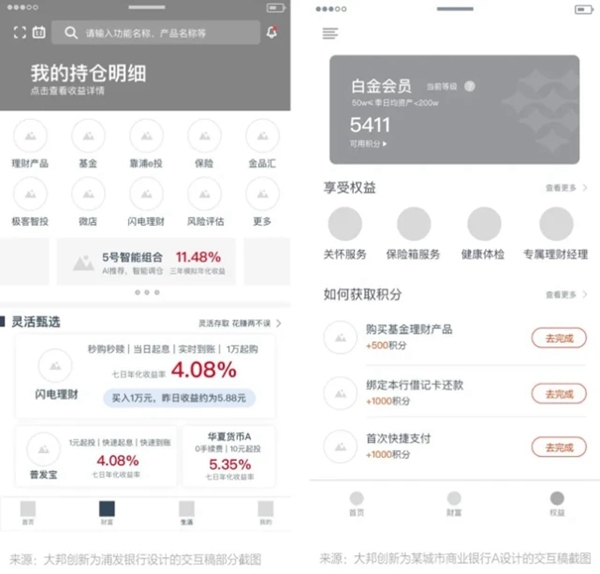
下面两张图是我们给浦发银行和某城市商业银行A的设计稿,你可以看到在架构上两者差别还是很大的。

以下是我们给某城市商业银行B做的功能架构分析,因为还未上线所以不能透露太多。可以看到通过用户分析我们挖掘了诸多产品架构上的问题,针对这些问题我们会从交互和服务各层面给予解决。

来源:大邦创新的设计过程(一)

来源:大邦创新的设计过程(二)
问:贵司和多家银行合作过,和浦发银行也是多年的用户体验合作伙伴了,您觉得银行在用户体验上有什么设计趋势吗?
AMY GAO:银行的发展阶段不同对应的趋势也会有所不同。我们将现代智能银行的发展分成三个阶段,“智能银行”1.0阶段,数字化体验;“智能银行”2.0阶段,沉浸式体验;“智能银行”3.0阶段,个性化体验。
1.0阶段我们将其定义为把银行从线下搬到线上的过程,是现代银行在智能化初期做的用户体验升级。
2.0阶段我们将其定义为现阶段各个大银行所需要粘住用户的方式——沉浸式体验。
以浦发银行为例,浦发在移动化浪潮中积极调整战略适应市场变化,在移动端市场上的占有率很大。但移动端市场竞争激烈,银行需要提高自身产品的差异化和服务水平,才能在竞逐留住用户。
所以浦发10.0版本,我们将改版的重点放在用户体验及服务创新上,打造“沉浸式体验”银行。遵循浦发银行提出的API Bank无界银行合作共赢的理念,为客户提供更加多样化、场景化、个性化的金融服务,连接上下游合作伙伴,形成泛场景化融入。
3.0阶段我认为是未来银行的状态,依靠更先进的科技,给用户提供个性化的服务体验,比如更清楚的语意识别和情感分析,快速完成用户指令等,当然这些都是最初级的。
问:用户体验和业务转化率无必然联系,那大邦创新如何衡量用户体验改版以后对产品有所帮助呢?
AMY GAO:这个我们同事有专门写过一篇关于用户体验度量的文章。
我们认为,单从KPI指标衡量用户体验容易得出片面的、不系统的、不彻底的结论。而一套全面的且有效的用户体验评估体系,可以在发现现象、定位问题以及验证效果中发挥重要价值。
公式:“形成性评估+非正式总结性评估=用户体验评估体系”。
1)形成性评估-体验诊断
形成性评估仅用于诊断,它主要是通过收集定性数据来识别设计中用户体验的问题及其成因,并对此加以改进。它可用于对产品的某一业务或功能进行评估,例如用户登录注册流程、转账汇款流程等;也可细致到对某一交互触点进行体验走查,例如页面跳转是否有卡顿,用户误操作是否有报错信息等。
总之,形成性评估帮助研究人员发现产品在用户体验方面存在问题,指明产品可改进方向,帮助业务人员输出解决方案,因此在整个用户体验评估体系中,它的占比较多。
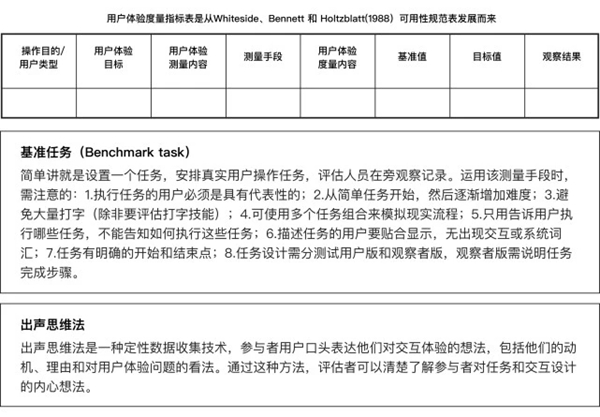
在评估过程中可以使用「用户体验度量指标表」,设置「基准任务」,结合「出声思维法」发现记录用户体验问题及评价,这些数据与结果能够形成针对的优化建议与方向,助力用户体验优化。

2)非正式总结性评估-体验评估
非总结性评估主要用于体验评估,它主要是通过收集定量数据来对设计的质量水平进行评估,重点是评估形成性评估带来的用户体验改善。非正式总结性评估通常作为形成性评估的补充活动搭配使用,一般都是在与预先设定的用户体验目标水平进行比较式,作为用户体验改善的指标。它的评估维度具有广且泛的特点,既可以对某一业务整体进行评估,也能对产品整体进行评估,常用于产品迭代前后进行。
应用非正式总结性评估时,通常会先明确评估指标体系。
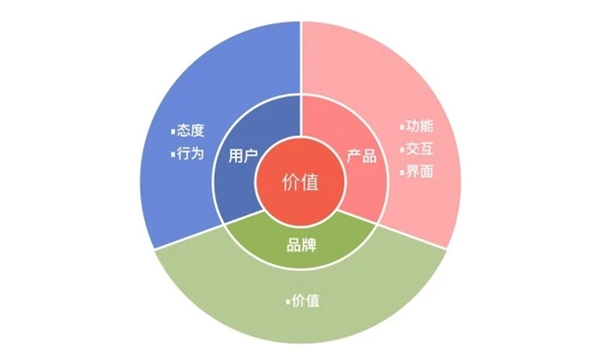
大邦用户体验研究团队结合国外用户体验评估研究成果以及自身项目经验,对HEART框架进行了改良,形成了以体验价值为核心,贯通产品、用户、品牌三面的EAASER框架,用以指导企业或组织构建用户体验评估的指标体系。它可以根据形成性评估和非正式总结性评估的应用场景进行灵活剪裁,对核心指标进行思维发散,扩展出更多的二级指标和三级指标。目的是更细致更深入的评估用户体验,反应最真实的用户态度与感知。

EAASER框架是从产品、用户、品牌等三个面对用户体验的评估,产品面是从数字产品的功能、交互及界面这3个类别进行评估;用户面主要评估用户的态度及行为,共2个类别;品牌面核心评估品牌推荐值这1个类别。因此也可以称该模型为“321模型”。具体说明如下:

问:作为一家用户体验设计公司,您认为想做出用户体验好的手机银行,有哪些可以做的点?
AMY GAO:我觉得手机银行和普通的手机端产品在基本制作逻辑上还是相通的,不同点在于手机银行的业务逻辑更复杂,所以有些银行单个APP就能有几千个页面。以下是我个人认为的几个点,供参考。
1.与人一起设计。可能有许多“以人为本”的设计公司为人们设计,但在大邦创新,我们主要强调与人一起 设计。在方法上。我们尽可能将影响服务结果的人员带入设计开发过程,共同创造设计方法使更多人能够在问题的制定和解决方案中作出创造性贡献。
银行业务复杂,可能设计公司在对接客户的时候,产品经理无法将业务中的问题详尽表达出来。如果用共创设计法,我们可以在问题的制定过程就介入。
2.学会用小白心理,降低用户对信息理解的门槛。
90年代,国内诞生了第一批计算机用户。如果经历过那个年代的人,一定对当时巨丑巨难用的软件印象深刻——根本就没什么体验可言。
所以当经历过那些软件洗礼的用户,进入移动互联网时代的时候,他们的接受度就相对更高,这批人也是产品经理和设计师们非常喜爱的人。
但移动互联网时代,爆发式增长的用户,有很大一部分人未经计算机PC时代的洗礼,特别是银行的产品用户是全年龄段的,产品人看着很简单的产品,在小白用户或者中老年用户眼里完全一头懵。
所以抛开自己原本的知识,用空杯心理,从小白的角度看问题。
3.传递给用户安全感,“安全感”对手机银行的用户来说非常非常非常重要。为了提升用户的安全感我们遵循状态可见原则、可控原则及防错原则。
状态可见原则,例:在交易结果页面中,“状态可见原则”对用户理财产品购买情况、详细描述了交易状态、资金流动去向、产品名称及份额还有订单号(有助于客服人员迅速定位客户订单),让用户的理财购买状态得以明晰。
可控原则,例:在账户查询管理时,应用“可控原则”,允许用户可以控制是否显示或隐藏账户金额数字,既能一目了然了解资产负债情况,也能起到隐私保护的作用。
防错原则,例:在账户查询管理模块,当希望申请/添加新账户时会需要填入较多信息,容易漏填或出错。而应用“防错原则”在用户未完整、正确填写表单时禁用下一步按钮,可以避免错误,进而提升安全感。



























