 2023-12-21
16:50:35
2023-12-21
16:50:35
 560
阅读
560
阅读
不少企业负责人第一次接触到这种类型网站,都会疑惑:什么是自适应网站?什么又是响应式网站?很多人经常会对响应式布局和自适应式布局产生混淆,感觉听着都很熟悉,字面意思也差不多,但又说不出来他们到底有啥区别,今天小编将为大家介绍这两者到底表示的是什么以及它们之间的区别。具有一定的参考作用,希望对大家有所帮助。
什么是自适应网站
2011年,网页设计师Aaron Gustafson在他的书《自适应网页设计》里率先提出了自适应网页设计的概念。
自适应网站即使用不同设备浏览时呈现不同的网页,网页内容及版式风格或相似或完全不同,和PC端属于不同的网站模板,数据库内或相同一致,或独立不同,目的在于为了符合访客的浏览,即通过宽度来调整网页内容的大小,来达到不同大小的设备所看到的网站内容及布局都是一样的。
形象的说就像是同一张照片,其大小按照不同比例缩放来展示。针对一些优化人员,更习惯于做到数据库同步,使PC端的网址和内容与移动端的网址和内容一一对应。
什么是响应式网站
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式网站即使用不同的设备浏览网站时,网站样式风格、内容和网址都是完全一样的,PC端和移动端属于同一个网站模板,数据库完全一致,也非常符合搜索引擎的优化规则。即在网站上的页面,由于采用响应式的布局,可以在任何设备上无障碍显示,但是网页的样式早已根据响应式的布局转变成专为其他设备所准备的样式。
响应式网站概念覆盖了自适应,而且涵盖的内容更多。在手机等设备上浏览,网页与PC端内容相似,但布局是自动改变为专为手机等其他设备所准备的。
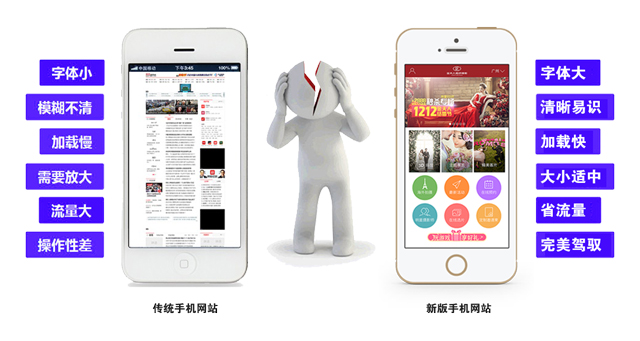
首先了解下传统网站,以前传统的网站在移动设备上浏览时,会出现一些字体太小、显示不全、需要点击页面放大或缩小等等糟糕的情况,导致用户访问网站体验效果非常差,因此很容易流失客户。不管是自适应还是响应式网站,都是为了能够更好的兼容不同终端设备,不用为每个设备都开发一个网站。近年来,随着各种大屏幕移动设备的普及,自适应和响应式网站也受到了更多人的青睐,因为这两种适应不同设备的展示。

自适应网站和响应式网站有什么区别
1、自适应是为了解决如何才能在不同大小的设备上呈现相同的网页。手机的屏幕比较小,宽度通常在600像素以下,pc的像素一般在1000像素以上,部分配置高的笔记本在2000像素以上的也有,同样的页面要显示在不同的设备上面,还要呈现出满意的效果,不是一件容易的事情。因此就有人想出了一个办法,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕的宽度,自动调节网页的内容大小,但是无论怎么样子,他们的主体的内容和布局是没有变化的。
自适应网站是使用不同设备浏览同一个网页的时候,网页内容及版式风格相似或相同,数据库内容一致,PC端和移动端使用同一套代码结构;此方案带来的较大好处就是在后续维护和更新网站的时候,绝大部分网站内容都只需要更新一次,大大降低人工维护成本。对于结构较复杂的网页就不适合使用自适应方式了。
由于自适应网站可以同时更新同步pc端和移动端的数据和内容,因此也受到了更多企业用户建站时的青睐,越来越多的用户选择自适应网站。
2、响应式的概念是覆盖了自适应,但是包括的东西更多。
响应式布局是解决如何根据屏幕的大小自动调整页面的展现方式,以及布局。自适应还是暴露出一个问题,如果屏幕太小,即使网页能够根据屏幕大小进行适配,但是会感觉在小屏幕上查看,内容过于拥挤,响应式正是为了解决这个问题而衍生出来的概念。它可以自动识别屏幕宽度、并做出相应调整的网页设计,布局和展示的内容可能会有所变动。
响应式网站是使用不同设备浏览同一个网页时,会跳转到不同的URL地址上,可以实现PC端看到的网页效果和移动端看到的网页效果完全不同,可采用多套代码结构,并且时间数据库分离。
这样做的好处是可以针对不同的终端设备做不同的适配效果,同时这样会增加网站维护的成本,很多时候都需要PC端和手机端内容单独更新。
3、自适应布局主要是通过检测视口分辨率,来判断当前访问的设备从而进一步请求服务层,返回不同的目标页面;而响应式布局通过检测视口分辨率,针对不同客户端在客户端做代码处理。
4、自适应布局需要做多套页面,响应式布局只需要做一个页面就可以。
5、自适应布局如果屏幕太小就会导致内容拥挤不美观,而响应式布局没有这个问题。
自适应布局是指通过JS及CSS的控制,借助rem、百分比等相对度量单位,在不同大小的设备上呈现相同的网页。响应式布局是指据屏幕的大小自动的调整页面的展现方式,可以实现用一个网页自动适应不同大小的屏幕。
自适应网站与响应式网站如何选择
在此之前,我们先了解一下网页布局的几种类型:
静态布局(static layout)
流式布局(Liquid Layout)
自适应布局(Adaptive Layout)
响应式布局(Responsive Layout)
弹性布局(rem/em布局)
如果只做pc端,那么静态布局(定宽度)是较好的选择;
如果做移动端,且设计对高度和元素间距要求不高,那么弹性布局(rem+js)是较好的选择,一份css+一份js调节font-size搞定;
如果pc、移动要兼容,而且要求较高,那么响应式布局是很好的选择。
以上就是自适应网站和响应式网站之间的“是非恩怨”了,希望能解决大家一些疑惑。想要体验自适应网站,也可以免费注册遨游模板网站试手看看。